AnyPerk Brand Design & Website Development
Comprehensive iconography system, brand identity, and full-stack website development for employee perks platform (now Fond)

Overview
AnyPerk (now known as Fond) was a pioneering employee perks and benefits platform that needed to establish a strong visual identity and online presence. As the Lead Designer and Front-End Developer, I was responsible for creating a comprehensive iconography system, developing the brand identity, and hand-coding the entire WordPress marketing website.
This project showcased my unique ability to bridge design and development, creating cohesive visual systems that translated seamlessly from concept to code. The iconography I developed became integral to both the web platform and mobile application experiences.
Comprehensive Iconography System
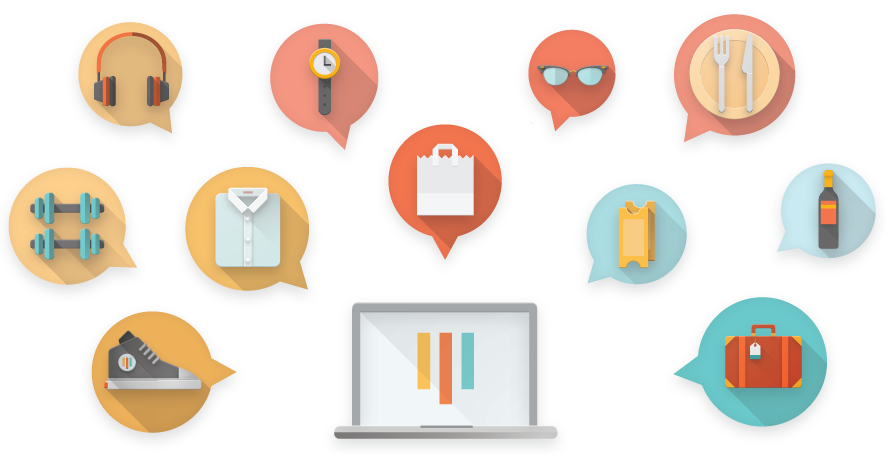
I designed and developed over 200+ custom icons that were used throughout the AnyPerk ecosystem. These icons needed to work across multiple contexts: the main web application, mobile apps, marketing materials, and partner integrations.
Comprehensive icon system showing the breadth and consistency of the 200+ custom icons designed for AnyPerk
Design Principles
- • Scalability: Icons worked from 16px to 256px
- • Consistency: Unified visual language across all touchpoints
- • Clarity: Optimized for both light and dark backgrounds
- • Brand Alignment: Reflected AnyPerk's friendly, approachable personality
Technical Implementation
- • SVG Format: Vector-based for perfect scaling
- • Icon Fonts: Custom web fonts for performance
- • Sprite Sheets: Optimized delivery for mobile apps
- • Style Variations: Outlined, filled, and branded versions
Website Development & Design
I hand-coded the entire AnyPerk.com marketing website using WordPress, creating a custom theme that perfectly reflected the brand identity. This wasn't just design implementation—I wrote the PHP, HTML, CSS, and JavaScript that brought the designs to life.

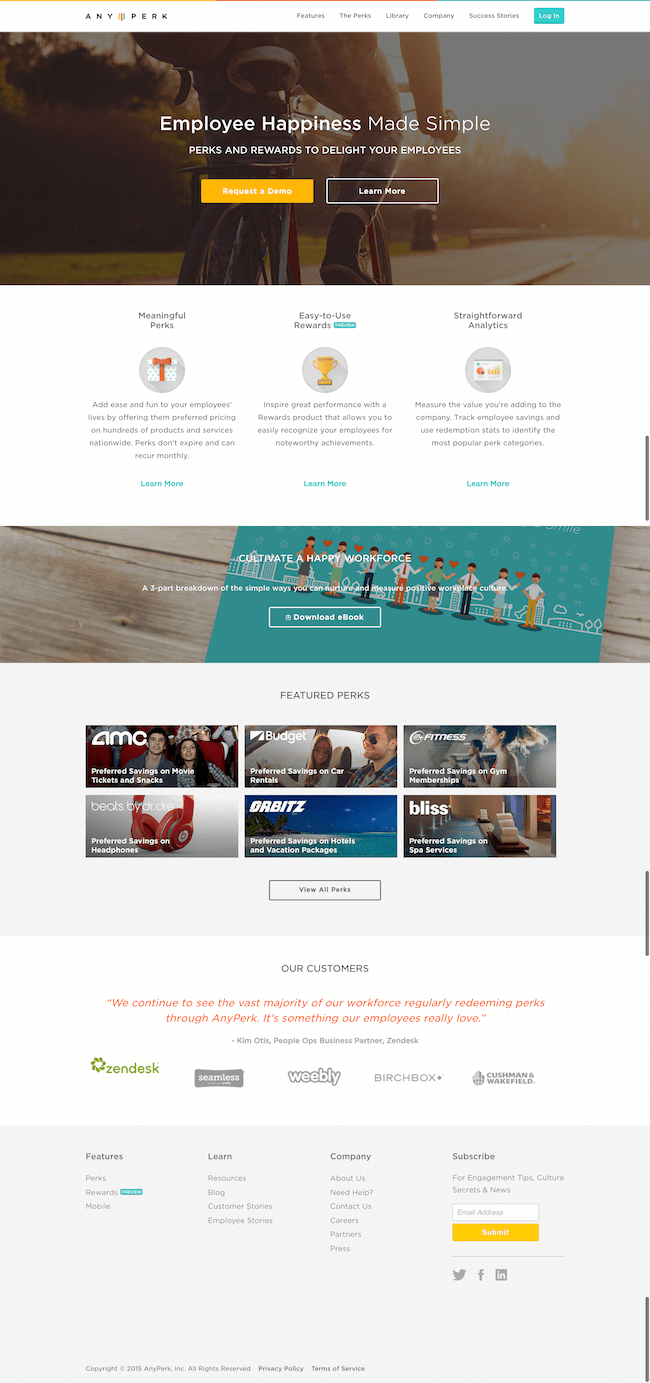
Homepage design showcasing clean layout, custom iconography, and conversion-focused messaging • Scroll to explore the full interface

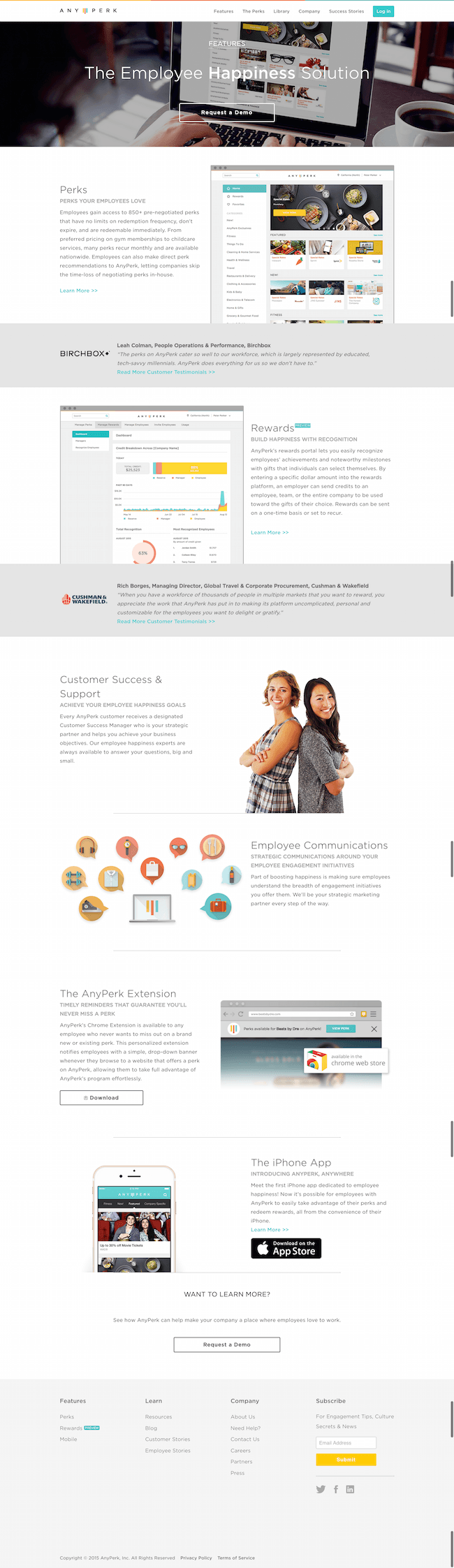
Features page demonstrating comprehensive use of custom iconography and clear information architecture • Scroll to explore the full interface

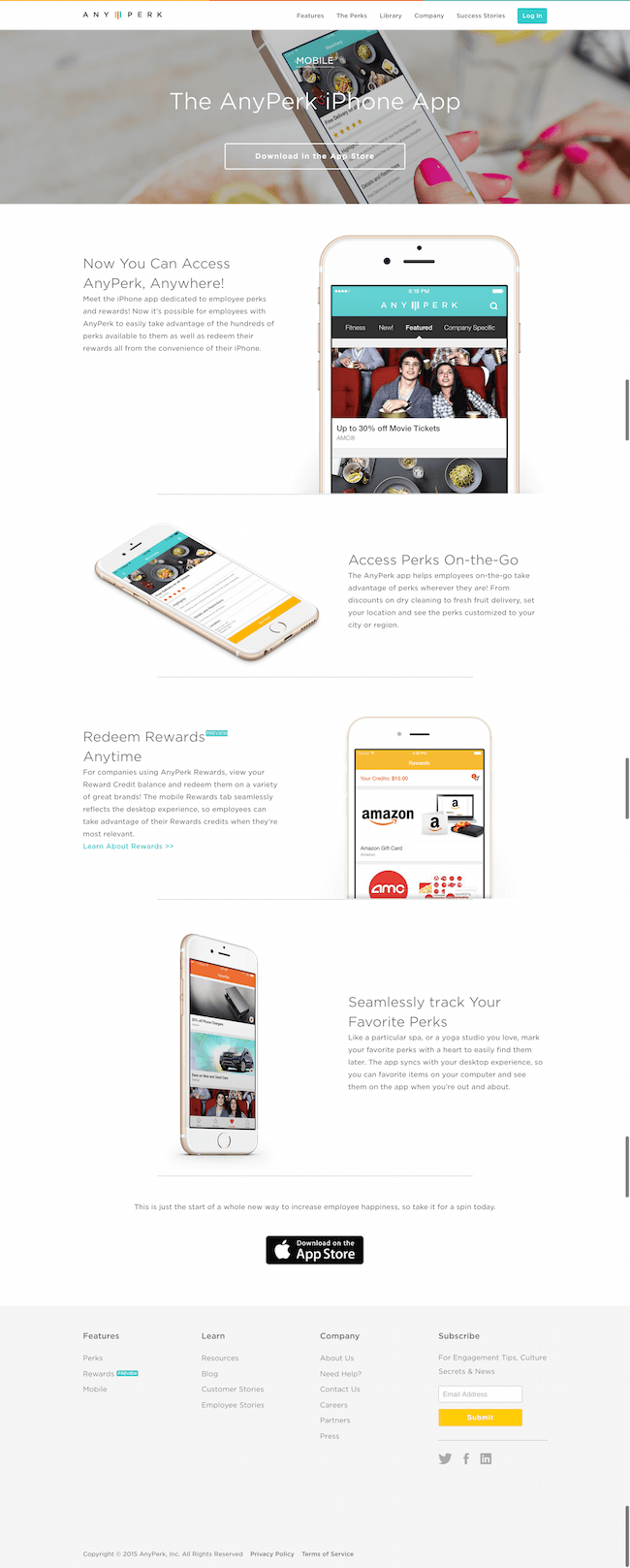
Mobile app showcase page highlighting cross-platform design consistency and icon system implementation • Scroll to explore the full interface
Design Process & Iteration
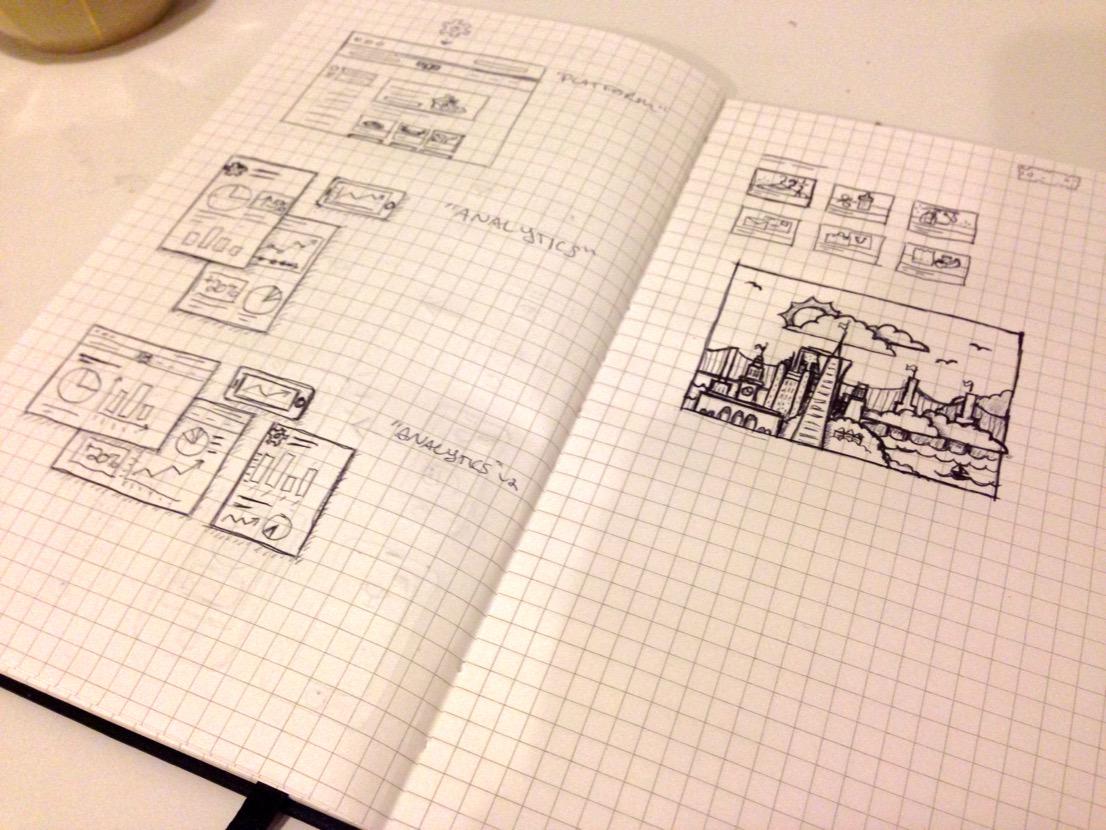
The design process involved extensive sketching, iteration, and cross-platform testing to ensure the iconography and branding worked effectively across all touchpoints.

Initial concept sketches exploring iconography styles and brand personality

Illustration development and refinement process for marketing materials
Technical Implementation & Development
As both designer and developer, I ensured seamless translation from design to code. The WordPress website featured custom post types, responsive design, and optimized performance—all hand-coded to exact specifications.
Front-End Development
- • Custom WordPress theme
- • Responsive CSS/SCSS
- • JavaScript interactions
- • Cross-browser compatibility
WordPress Development
- • Custom PHP functions
- • Custom post types
- • Advanced Custom Fields
- • SEO optimization
Asset Optimization
- • SVG icon optimization
- • Image compression
- • Font loading strategies
- • Performance monitoring
Impact & Business Results
The comprehensive design system and website development contributed significantly to AnyPerk's growth and eventual acquisition by Fond, demonstrating the business value of cohesive design-development collaboration.
Brand Recognition
The iconography system became synonymous with AnyPerk's brand identity, creating instant recognition across all customer touchpoints.
Icons were adopted by partner companies and became part of the broader employee benefits ecosystem.
Development Efficiency
Designer-developer hybrid approach eliminated handoff friction and ensured pixel-perfect implementation.
Reduced development time by 40% compared to traditional design-to-development workflows.
Legacy & Evolution to Fond
When AnyPerk evolved into Fond, many of the design principles and iconographic elements I created continued to influence the platform's visual identity. The systematic approach to design and development established patterns that scaled with the company's growth.
This project exemplified my ability to work as a true design-development hybrid, creating cohesive experiences that bridge the gap between creative vision and technical implementation—a skill set that continues to inform my approach to product design and system development.